Я хочу описать более быстрый способ сделать это в свободном растровом редакторе Krita - а почему именно в нём, описано ниже
Криту можно бесплатно скачать на официальном сайте, https://krita.org/. Картинки здесь из версии 2.9 - последней на момент написания.
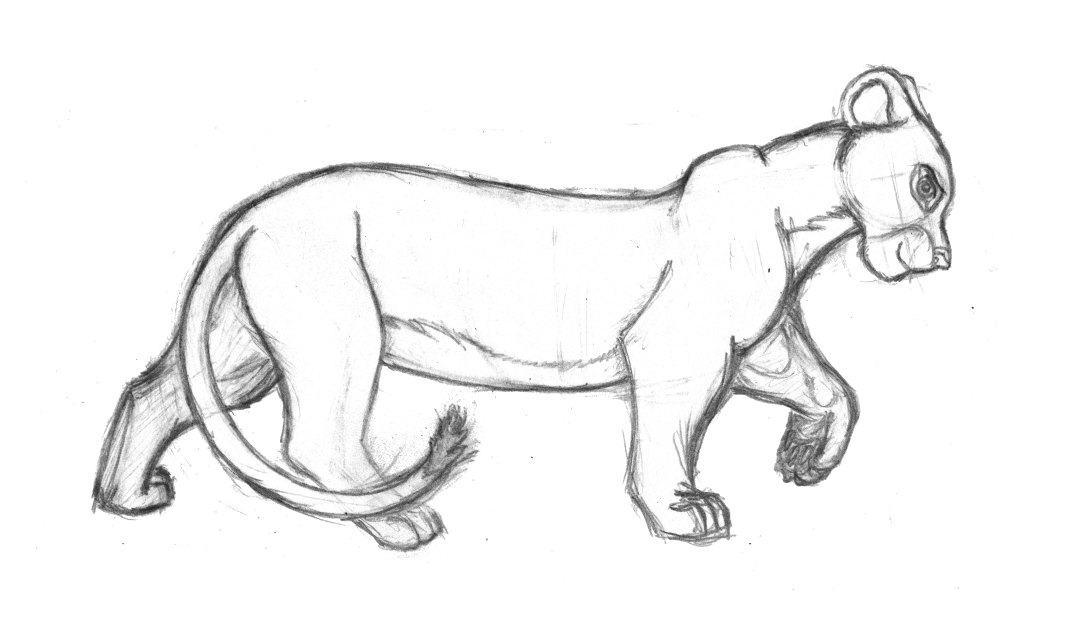
Для примера возьму свой карандашный набросок:

Он кривоват, поэтому перед обводкой его неплохо бы выправить. В Krita для этого есть специальный инструмент - деформация (warp).
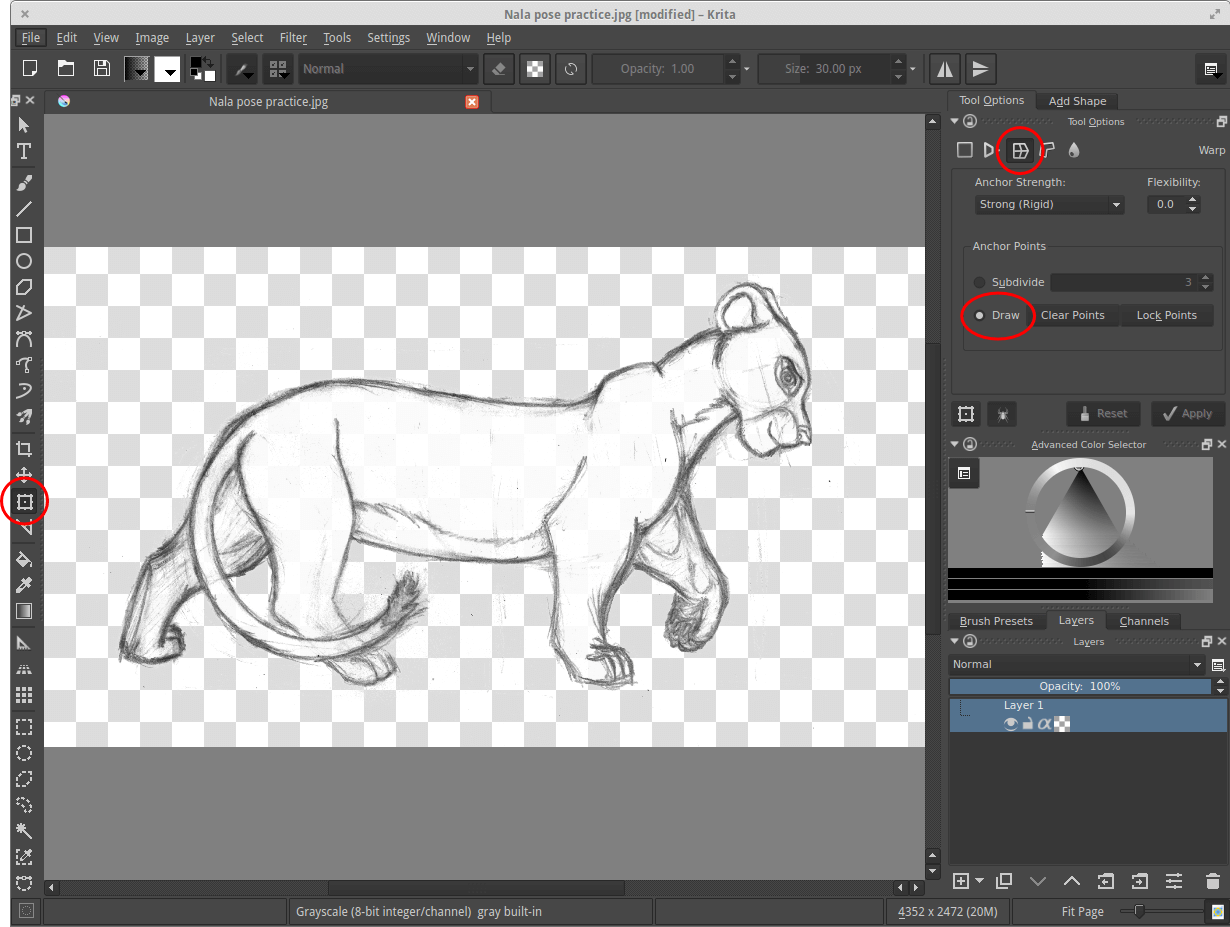
Выбираем инструмент Transform, режим Warp, и в нём Anchor points = Draw, вот так:

Я в этом примере ещё убрал фон банальной волшебной палочкой, просто чтобы персонаж выделялся. На результат это не влияет.
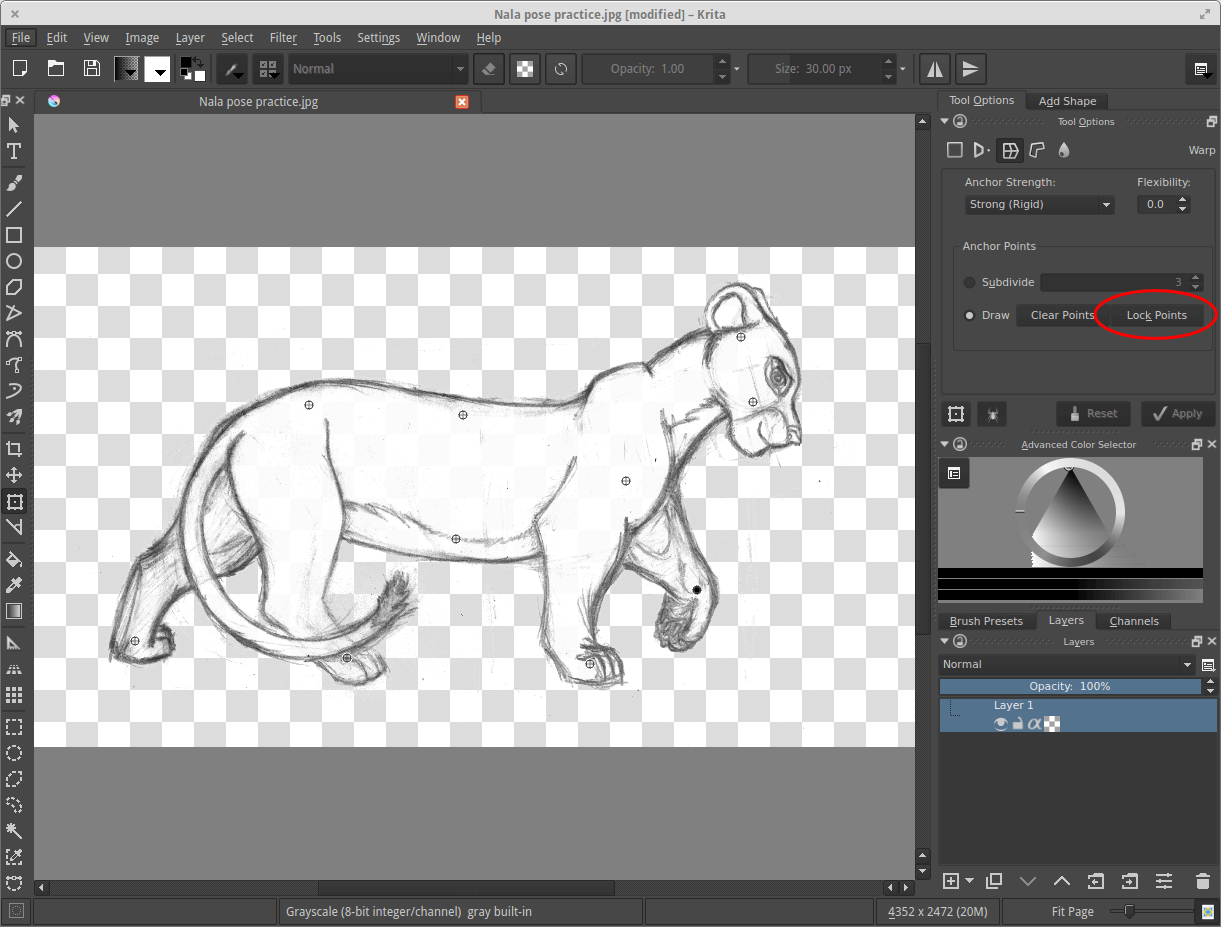
Теперь расставляем контрольные точки в тех местах, которые нужно подправить, и в тех, которые наоборот дожны остаться на месте и не рыпаться. Точки ставятся обычным кликом. Неудачно поставленную точку можно перетащить в более подходящее место. По окончании жмём "Lock points":

Теперь перетягивание котрольных точек будет деформировать картинку. Я здесь чуть передвинул заднюю лапу, приподнял переднюю лапу, поправил круп, наклонил голову.
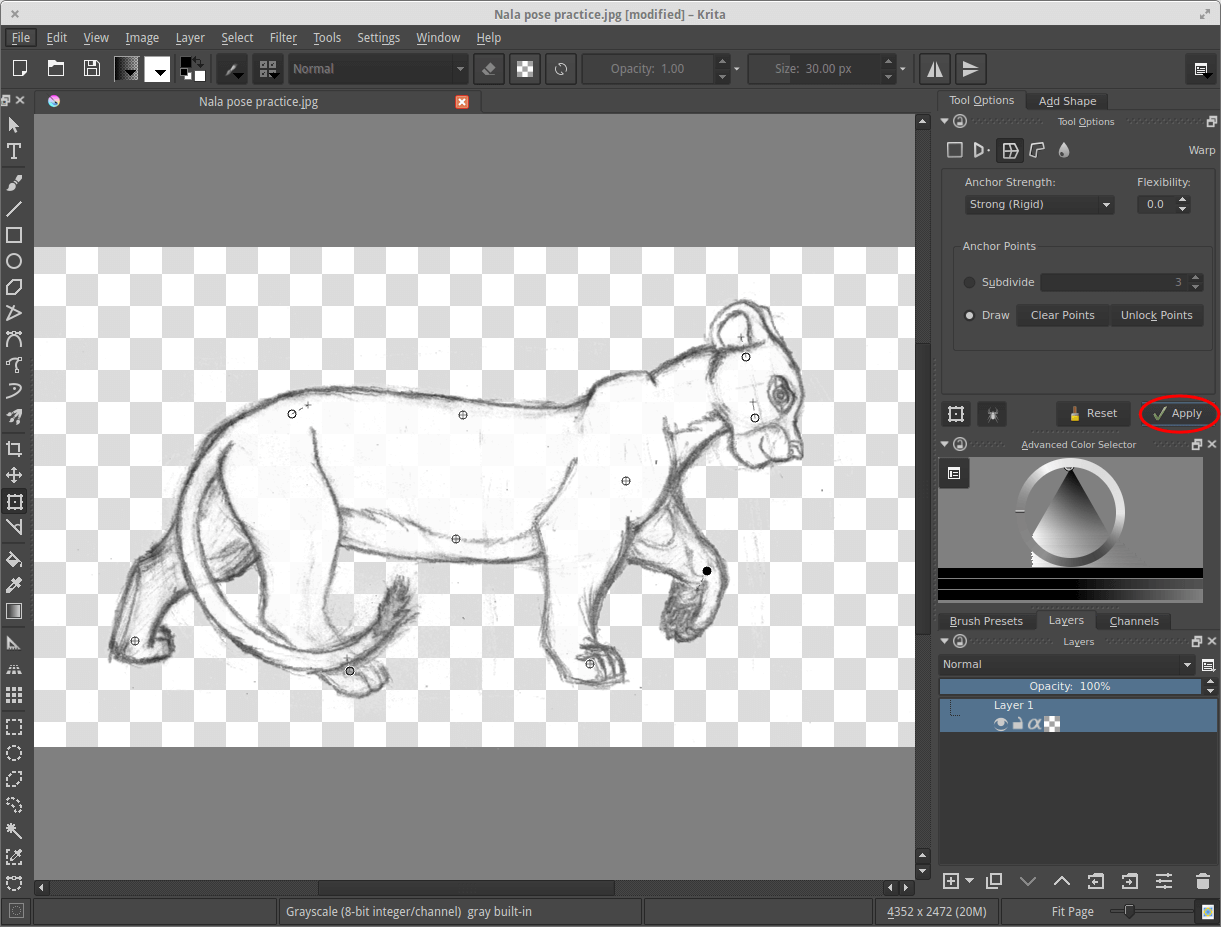
Если понимаете, что неудачно расставили точки (первые пару раз скорее всего так и будет), просто жмёте Unlock points - это отменяет проделанную деформацию и даёт переставить точки. По завершении жмём "Apply":

Теперь редактор обработает и покажет полноразмерную картинку. Такая трансформация не уничтожает исходную картинку, поэтому если что-то в ней не понравилось, к ней можно вернуться и деформировать дальше без потерь качества и с сохранением всех контрольных точек и сохранением либо отменой уже сделанных деформаций.
Кстати, такая деформация работает даже с уже покрашенной картинкой. Если на стадии покраски или светотени нашлись какие-то ошибки, можно выправить уже покрашенного персонажа.
Я потом ещё поиграл с деформацией, в том числе изменил направление взгляда, и вот что у меня в итоге получилось:

Это уже можно обводить! И здесь нужно сделать небольшое лирическое отступление на тему "а почему, собственно, Krita, а не какой-нибудь GIMP или Photoshop?"
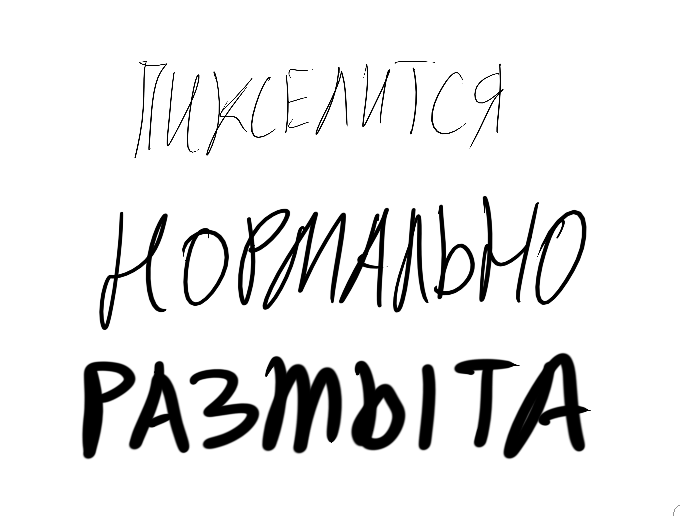
Дело в том, что подавляющее большинство растровых редакторов имеют растровые же кисти, и при их масштабировании возникает проблема: тонкие линии начинают жутко пикселиться, а толстые линии наоборот, расплываться:

К сожалению, этим страдает даже мой любимый наполовину векторный MyPaint (по крайней мере пока). Те же GIMP и Photoshop пытаются как-то с этим бороться, если выбран инструмент "кисть" а не "карандаш", но получается довольно плохо.
Единственный способ избежать этого в обычных редакторах, не теряя возможности делать рисунки разного размера - делать свою кисть на каждый рисунок или даже на каждую стадию каждого рисунка. А самый адъ - это когда на лайнарте нужно что-то стереть, а у ластика тоже свой, ни на что не похожий радиус размытия.
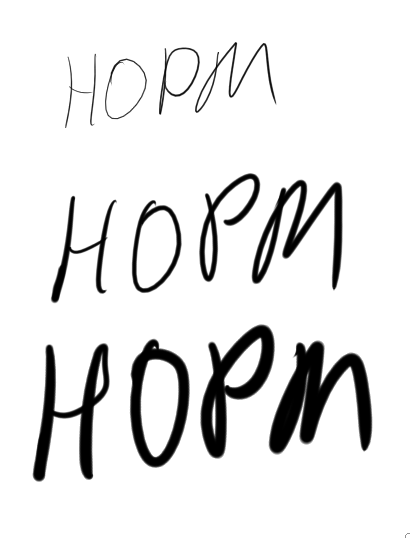
Так вот, в Krita есть кисти, которые этим не страдают - видимо, антиалиасинг реализован отдельным проходом:

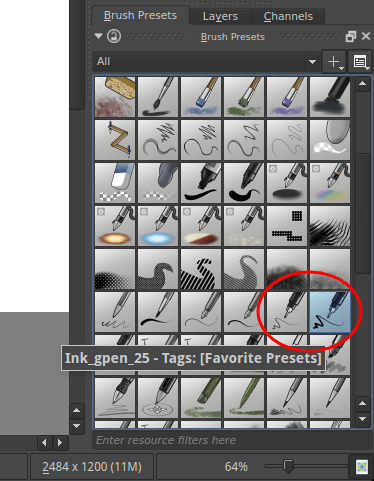
Как минимум кисти Ink_gpen_10 и Ink_gpen_25 в Krita так работают, и даже стандартный ластик на обратном конце стилуса не вносит сумятицы:

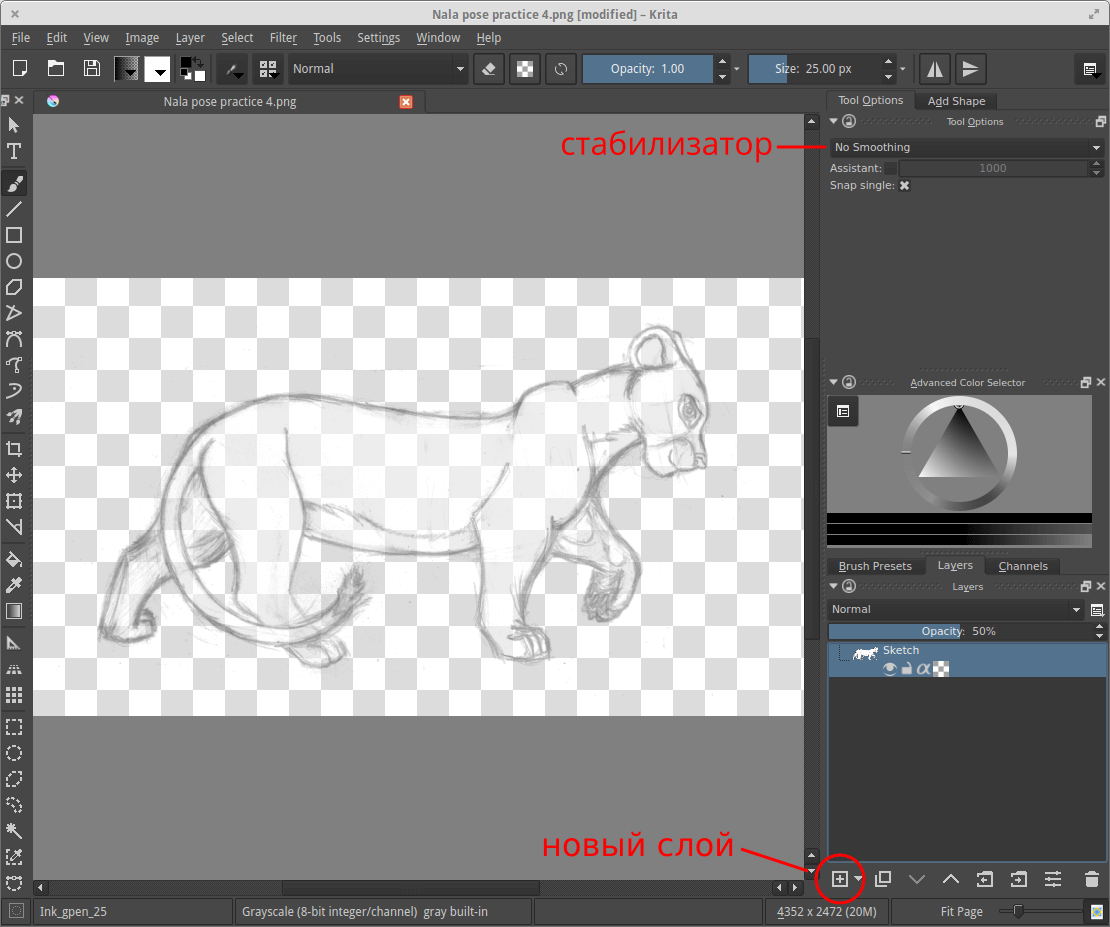
Дальше всё более-менее очевидно - создаём новый слой и вперёд, обводить! Слои в той же панельке, где и кисти, только в другой вкладке:

Для кисти есть несколько вариантов сглаживания штрихов, вплоть до стабилизатора. Кнопки "[" и "]", как обычно, меняют размер кисти.
Ещё бывает полезно крутить холст по мере обводки, это делается либо кнопками 4 5 6 - влево, выровнять и вправо соотвественно, или с планшета по нажатию Shift и средней кнопки мыши. Разумеется, при желании всё это перенастраивается.
И для больших картинок, как у меня, при наличии адекватной видюхи полезно включить отрисовку хоста через OpenGL: Settings > Configure Krita... > Display > [x] OpenGL и выставить Scaling mode: "High quality filtering" там же.
Вот как выглядит у меня конечный результат: http://nala.ru/tt/krita_tutorial/lineart_final.png
У меня здесь некоторые линии толстоваты, в следующий раз буду меньше варьировать размер кисти
Дальше полученный контур можно покрасить, а для быстрой заливки цветом есть чит.

